Flutter URL Preview
So, what is URL preview if you remember whenever you share some url in facebook or twitter or any other social network the app automatically generates the preview for that url with the title image description this seems like a simple feature but this can add a lot of value to few types of applications like chat applications social network applications and any other applications where users are allowed to share data with one another so if they share any link having the preview of the url adds a lot of value.
If you would rather watch a video
In flutter I found few different plugins to help display URL preview. However the one I liked "flutter_link_preview" provided the most customization possible. One thing to note that, I was unable to get preview of youtube URLs from any of the available plugins. However most of them worked fine with other URLs. So in this tutorial we will learn to use "flutter_link_preview" plugin to display the preview of URL in our Flutter application. The final source code for this tutorial can be found at my Github repository.
Add Dependency
To start, add flutter_link_preview: <latest version> to the pubspec.yaml file under dependencies.
Import flutter_link_preview
Then in your widget where you want to use the preview widget, import the "flutter_link_preview"
Get the preview
Next, to get the preview of any url, use the following code, it gives the default preview with title, fav icon etc.
Text Styling
Easy as that. Now, if we want to style the title and body text, we can pass in titleStyle and bodyStyle parameters.
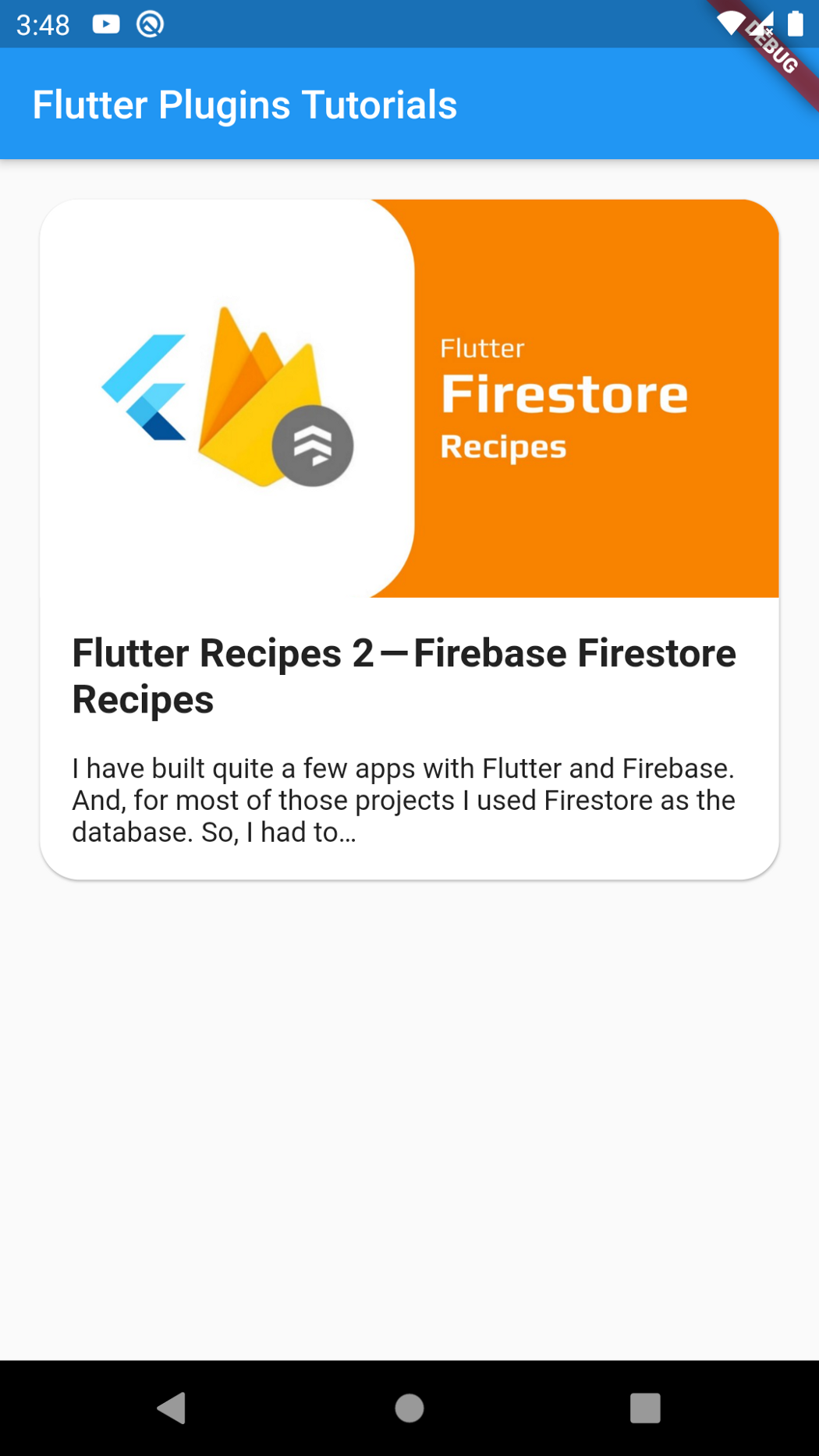
Default preview for URL "https://medium.com/@LohaniDamodar/flutter-recipes-2-firebase-firestore-recipes-2f09e58a7298" looked like

Complete customization
Finally, if we want to completely customize how our preview looks, we can use the builder parameter, that gives us the information returned after parsing the url we provided and we build our own preview widget using the information provided.
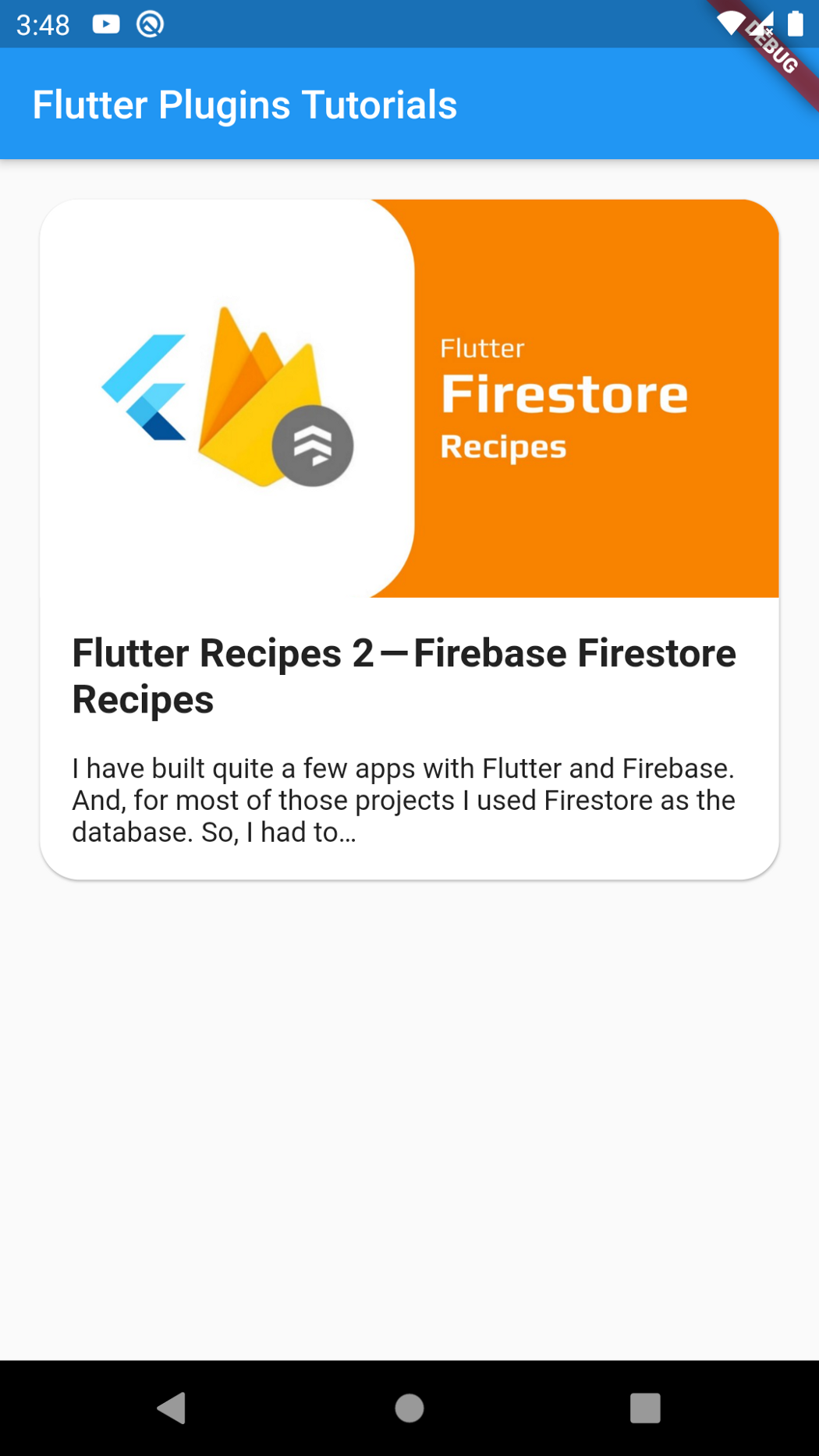
Custom preview for URL "https://medium.com/@LohaniDamodar/flutter-recipes-2-firebase-firestore-recipes-2f09e58a7298" looked like

As we can see from the code above, the information returned after parsing the URL can be of three different types WebInfo for normal web URLs, WebImageInfo for URLs of images and WebVideoInfo for the URLs of videos. We can us the type of information returned to display different preview and actions in our application.
Want to connect with me
- Facebook: https://fb.me/lohanidamodar
- GitHub: https://github.com/lohanidamodar
- YouTube: https://youtube.com/c/reactbits
- Twitter: https://twitter.com/LohaniDamodar
- Linked In: https://www.linkedin.com/in/lohanidamodar/